|
 "To begin creating a program, you first need to choose which language." "To begin creating a program, you first need to choose which language."
Choosing a Language Type depends on how you want your final program to used by the user (you, a customer, ...).
When creating anything, you must choose how it be used. Take people who make food. A person making food must decide whether it will be eaten 'as is', or if they are providing food that will be 'cooked'/'used as an ingredient'/etc..
A cook must decide between two types of food:
With the 'Eat Me' food, it can be eaten without a person having any tools, or other stuff to eat it. However, with the 'Need Something' to eat, a person must have something else to eat it, like an 'Oven' to cook.
This is an important decision for cooks. The 'Eat Me' food is available pretty much to everyone, but, takes more effort (cooking?) to make. The 'Need Something' food requires people to have 'something to eat it. This reduces how many people will buy the food, but, it quicker/cheaper to make.
For example, if GB wanted to sell a Loaf Of Bread, he could just whip up some dough, cook it, slice it, package and sell it to anyone. GB would need to pay for the heat to cook it, a knife to slice, and plastic/paper to wrap. But, he could just make the dough and sell it to customers with 'how to cook me' instructions. No need to use heat, buy a knife, etc..
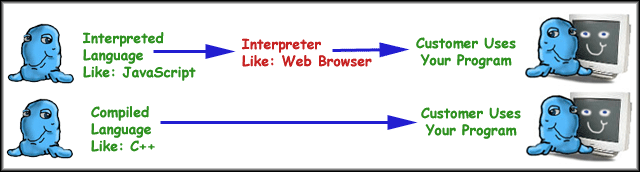
Like the bread choice, there are two types of 'friendly languages' (code) that exist:
- Compiled Code
- Interpreted Code
Compiled Code
Code that has been compiled can be run directly on a computer without any purchases needed by the customer. This would be the 'Eat It' code. Like when you run a game on a computer, it just starts up.
Though this is very easy for the customer, it requires that the programmer purchase a program that takes the 'friendly code' and 'compile' it into 'Machine' language.
Interpreted Code
Code that has NOT been 'compiled' requires another program to do what it asks each time it is used. This would be the 'Need Something' code. Like a Web Page. The code in web pages (HTML) is not 'compiled', but, can be 'interpreted' by web browsers (like Internet Explorer, Firefox, Chrome, etc..) each time they are used. Like the page you are currently reading, it is done in the HTML Language which is considered an 'interpreted language'.
Also, the JavaScript Language you have been learning is also 'interpreted'. This means it cannot do anything unless another program reads and performs the commands a programmer types.
This makes it very easy on a programmer, as all you have to do is write the code. No purchasing a 'compiling' program.
|
Choosing JavaScript is an easy choice, since Web Browsers are FREE. And since you (the programmer), don't need to buy a compiling program, both you and the customer benefit.
But, write a program (like a game) that requires an expensive graphics card to run and you soon see how small the group of users become who can use your program.
|

|
This is why I have chosen JavaScript as the starting language for your lessons. It is an 'interpreted language', which means you only need to type the code and the web browser program will read and perform what you want.
Let's tell the computer we want it to pop-up a message to the viewer. You can enter the code:
alert("Hello Viewer");
into the box below.
Now, click on this button to see if you code worked. Since this will cause your Browser to parse the code you enter.
Feel confident? Go back into the box and change "Hello Viewer" to another message and re-click the 'Check My Code' button.
See, you were able to write code for FREE and the viewer (you again) was able to run the code for FREE.
|